UPDATED May 2017: All content and screenshots updated to Chrome Version 58! This very popular post was originally written 5 years ago, back when Chrome was at version 20! We’ve completely updated this post to be accurate with the current version of Chrome.
I sintomi della disfunzione erettile vengono curati anche con il tadalafil, il principio attivo e componente principale del Cialis. Come spesso accade per i nuovi farmaci, all’inizio fu pensato per la cura di qualcosa di diverso. Durante la sperimentazione della Glaxo Wellcome, avvenuta nei primi anni 90, venne sintetizzato per trattare l’iperplasia prostatica benigna, patologia molto diffusa che attacca la popolazione maschile con l’avanzare dell’età. Vi diamo tutte queste informazioni su questo trattamento contro l’impotenza, così come una guida dettagliata per ottenerlo e indicazioni sul suo prezzo. Come regola generale, più grande è la scatola, più economico è il prezzo per pillola. Se vuoi risparmiare più soldi, dovresti comprare Cialis generico online sicuro invece del Cialis originale. Questo può far risparmiare fino al 50%.
What makes working with WebSockets challenging at times is that the messages are extremely tiny and incredibly fast – making it hard to see them. 😉
With the Chrome Dev Tools, you can now see the WebSocket traffic coming to and going from your browser without using tools like Wireshark.
Here are the simple steps to make the invisible visible:
- Be sure that your Chrome version is 58+.
- Navigate to the Echo demo, hosted on the websocket.org site.
- Turn on the Chrome Developer Tools. Press Command+Option+I (Mac) or Control+Shift+I (Windows, Linux).
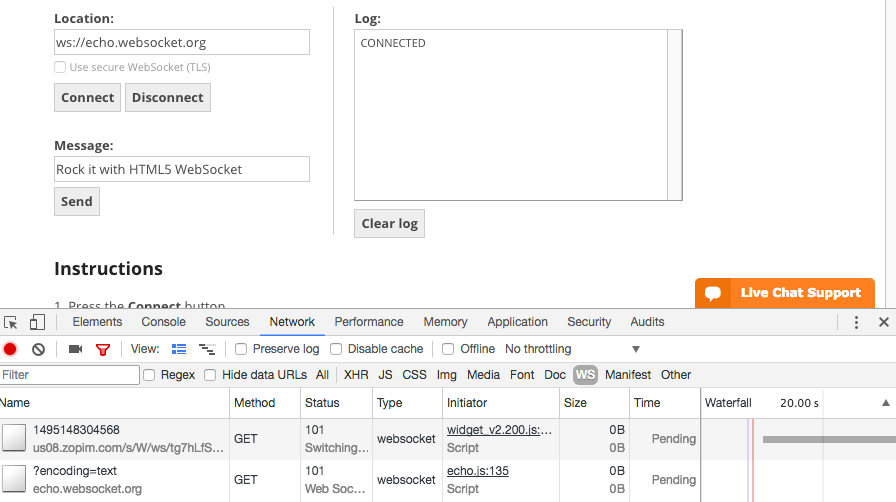
- Click Network, and to filter the traffic shown by the Dev Tools, clickWS.
- In the Echo demo, click Connect. The WebSocket connection is displayed in the Network tab.
 You can see the WebSocket connection for the Echo test listed as echo.websocket.org in the Name column.
You can see the WebSocket connection for the Echo test listed as echo.websocket.org in the Name column. - Click echo.websocket.org in the Name column, representing the WebSocket connection.
- Client the Headers tab. This tab shows the WebSocket handshake (upgrade request and response).
Request URL:ws://echo.websocket.org/?encoding=text Request Method: GET Status Code:101 Web Socket Protocol Handshake
Request Headers:
GET ws://echo.websocket.org/?encoding=text HTTP/1.1 Host: echo.websocket.org Connection: Upgrade Pragma: no-cache Cache-Control: no-cache Upgrade: websocket Origin: http://www.websocket.org Sec-WebSocket-Version: 13 ...
Response Headers:
HTTP/1.1 101 Web Socket Protocol Handshake Access-Control-Allow-Credentials: true Access-Control-Allow-Headers: content-type Access-Control-Allow-Headers: authorization Access-Control-Allow-Headers: x-websocket-extensions Access-Control-Allow-Headers: x-websocket-version Access-Control-Allow-Headers: x-websocket-protocol Access-Control-Allow-Origin: http://www.websocket.org Connection: Upgrade Date: Thu, 18 May 2017 23:32:06 GMT Sec-WebSocket-Accept: 9VamgTwO66To2wyOKLwYnimZrgI= Server: Kaazing Gateway Upgrade: websocket
- Click the Send button in the Echo demo. The text in the demo’s Message field is sent and echoed back to the demo.
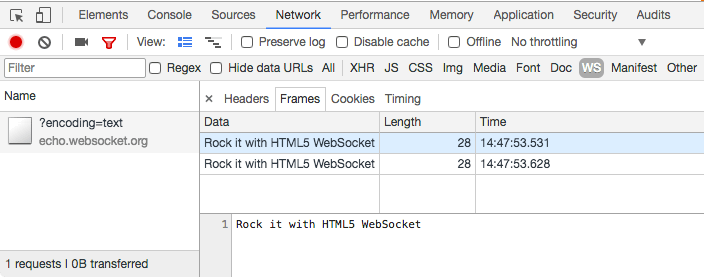
- To see the WebSocket frames, click the echo.websocket.org entry, and then click the Frames tab. The Frames tab shows the actual WebSocket message content.
 The Frames tab content is described below.
The Frames tab content is described below.
The Frames Tab
The Frames tab table contains three columns:
- Data: the message payload. Plain text is displayed here, and for binary opcodes, the column displays the opcode name and code. The following opcodes may be displayed: Continuation Frame, Binary Frame, Connection Close Frame, Ping Frame, and Pong Frame.
- Length: the message payload length, in bytes.
- Time: the time when message was received or sent.
Messages are color-coded according to their type:
- Green: outgoing text messages.
- White: incoming text messages.
- Yellow: WebSocket opcodes.
- Red: errors.
Here’s an animated gif showing the entire connection and message process:

For more information, see Analyze the frames of a WebSocket Connection from Google.
